Website visuals in UX design serve as the bridge between functionality and emotion using layout, color, typography, and imagery to guide users intuitively, evoke trust, and create a seamless, engaging experience that feels both purposeful and functional.
Content & Element Creation for Websites
Content Creation
Content is the heart of any website, providing users with value and information. Key steps in content creation include:
Defining Purpose: Determine the target audience and goals of the website.
Crafting Text: Write clear, engaging, and SEO-friendly text that appeals to users and ranks well on search engines.
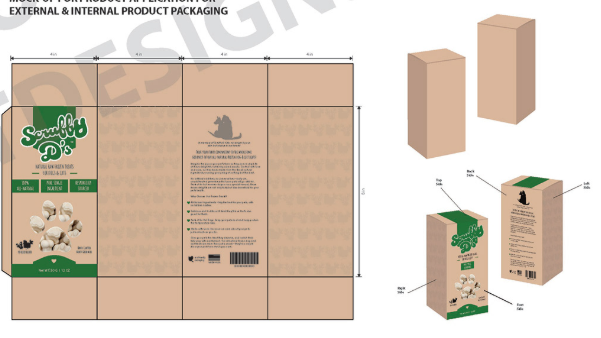
Incorporating Multimedia: Add images, videos, infographics, and other visual elements to enhance user experience.
Updating Regularly: Keep content fresh and relevant to maintain user engagement and improve search engine rankings.
Element Creation
Elements define the structure and functionality of a website.
Navigation Design: Create intuitive menus and links that guide users efficiently.
Form Integration: Add contact forms, registration forms, or feedback sections for user interaction.
Interactive Features: Include buttons, sliders, and tabs to enhance usability.
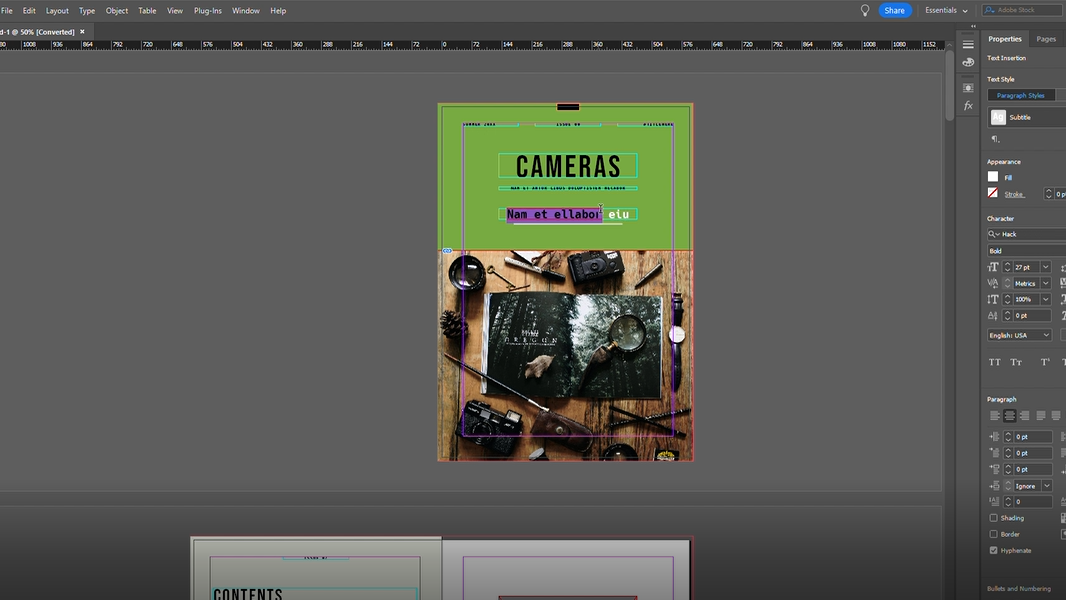
Prototyping & testing is performed using developer tools providing feedback for continuous improvement.
Before launching a website, it is important to prototype and test the content and elements to ensure they function as intended.
------------------------
Web development techniques and the creation of content and elements are essential for building a successful website. By combining technical expertise with creative strategies, developers such as myself and others in the creative communities can craft websites that are not only aesthetically pleasing but also functional, responsive, and user-centric. Whether for personal projects or business ventures, mastering these approaches ensures a strong online presence.
Designed by A. Meredith, Education Assistant, Front-End Web Development in collaboration with TSFA's Back-End Web Developer. Logos used on TSFA web page example above are copyright by TSFA. Content of website has been updated since inception.
Reference for example web layout design structure courtesy of https://medium.com/geekculture/the-science-of-semantic-html-c66fda24f105